
GitHub的雲端開發平台Codespaces可以快速建立配置好的開發環境,減省手動配置本地電腦的時間,還可以避免污染個人電腦的環境,是開發者的利器。但天下沒有免費的午餐,這麼美好的服務當然不是完全免費。
GitHub Codespaces每月免費提供120核心小時和15GB儲存空間,計費方式是基於時間累積計算。假如以每月21工作天計算,免費核心額度只夠每天約2小時。而儲存空間更會在codespace完全刪除前一直累積計費。我曾經試過忘記把用完的codespace刪除,導致幾天後空間限額爆掉,無法再使用Codespaces。
那有沒有可以自己架設的雲端開發平台呢?
還真有,它就是Coder。Coder同時提供開源版(OSS)和企業版,個人或小團隊可以使用開源版就足夠了。Coder可以透過k8s或者Docker來部署。

安裝Coder
要架設Coder本體並不困難,但需要設定好網域和SSL才能充分發揮Coder的功能。以下是架設Coder時要準備的東西(個人建議,可按照喜好更換):
- 主機一台
- 域名一個
- 反向代理,本文使用Caddy
- 域名DNS記錄
- Wildcard SSL(非必要)
- Docker compose
如果想要使用網頁版”VS Code”的Port Forwarding進行前端網頁框架(如React,Vue)開發,需要同時設定Wildcard DNS跟Wildcard SSL,否則很可能無法正常顯示網頁。但取得Wildcard SSL的方式比較複雜,需要進行ACME DNS Challenges,驗證時會在你的DNS添加一條TXT記錄。如果你的域名服務商不提供DNS相關API或者其他原因,你也可以跳過設定Wildcard DNS。
首先選定Coder的URL,以我的coder.saku.moe為例,然後設定好對應的DNS記錄。由於每家DNS設定都不太一樣,這部分就要你自己處理。只要確保coder.saku.moe指到你的主機就可以了。Wildcard DNS則再額外設定一條*.coder.saku.moe。
拿著選好的URL,就可以開始部署Coder,這裡使用Docker Compose方式部署。參考Coder文件,首先下載Coder官方給的Docker compose檔案,放到你的主機上。用以下指令找出docker群組的gid:
getent group docker | cut -d: -f3然後打開Docker compose檔案,取消註解group_add:並將上面的gid寫上去。
group_add:
- "998" # docker group on host順便也把Coder的URL也填上去。如果不使用Wildcard Domain,不用設定CODER_WILDCARD_ACCESS_URL。
environment:
CODER_ACCESS_URL: "https://coder.saku.moe"
CODER_WILDCARD_ACCESS_URL: "*.coder.saku.moe"儲存檔案後就可以啟動它了。
docker compose up完成後可以先試試進去http://主機IP:7080,如果能看到設定admin賬戶就代表成功,繼續設定反向代理。

設定Caddy + SSL
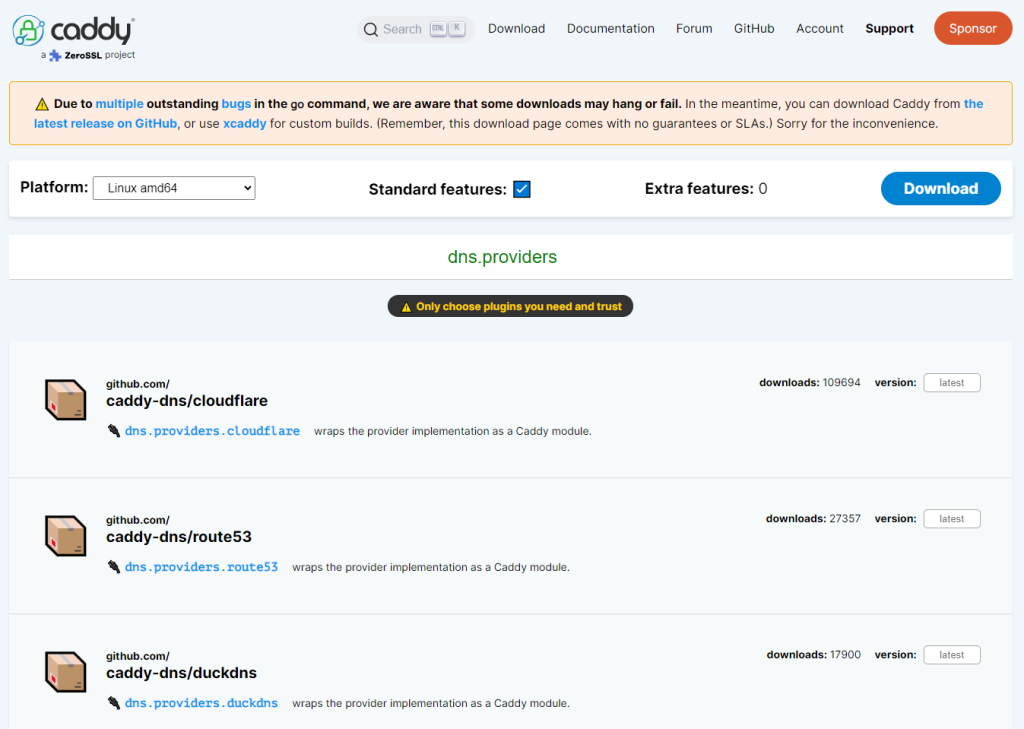
要使用Caddy自動取得Wildcard SSL,需要下載帶有插件的Caddy,並取得域名託管服務的Access Key/Token。在Caddy下載頁面,搜尋dns.prividers並選擇你的域名託管服務商,然後下載。記得要選對主機的平台架構。將下載好的Caddy二進制檔上傳到你的主機並安裝。

假如你本身已經有安裝Caddy,但沒有插件,也可以參考Caddy官方指令教學來為現有的Caddy添加插件。
Caddyfile配置也是很簡單(當然域名要用你自己的):
coder.saku.moe, *.coder.saku.moe {
reverse_proxy localhost:7080
tls {
dns cloudflare "<API-KEY>"
}
}這裡出現了Cloudflare的API Key,這個是給Caddy在取得Wildcard SSL時用來新增驗證用的DNS記錄。如果你不設定Wildcard SSL,可以把*.coder.saku.moe和tls那三行刪除。要知道對應的服務商如何設置,可以在Caddy下載頁面點進去插件詳情,或者直接Google搜尋對應服務商的教學。
填好API Key以後,重新載入Caddy,讓它開始自動獲取SSL證書。Wildcard SSL需要比較久的時間,等大概5-10分鐘再嘗試用域名瀏覽。
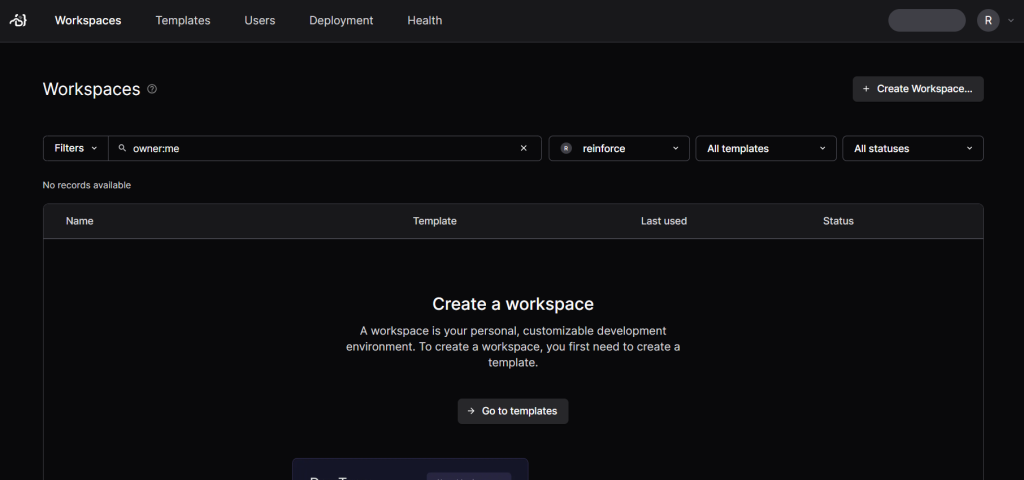
如果一切順利,登入後應該能看到Coder的Dashboard:

到這裡Coder已經架好了。
建立第一個Coder Workspace
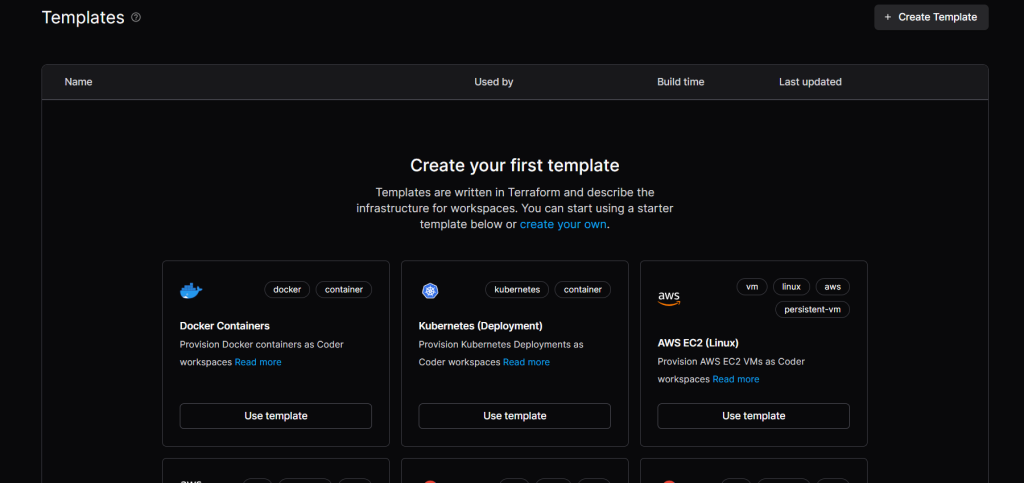
接下來需要建立第一個Template來開始使用。Template是用來定義Workspace應該如何建立,類似用Dockerfile來建置Docker Image的概念。到Template頁面,我們先建立預設的Docker Containers Template。顧名思義這個預設Template會用本地Docker來跑我們的Workspace。預設還有其他方式,例如AWS EC2,GCP Compute Engine,k8s等等,但畢竟跑那些機器都要錢,有預算的人可以嘗試玩玩看。

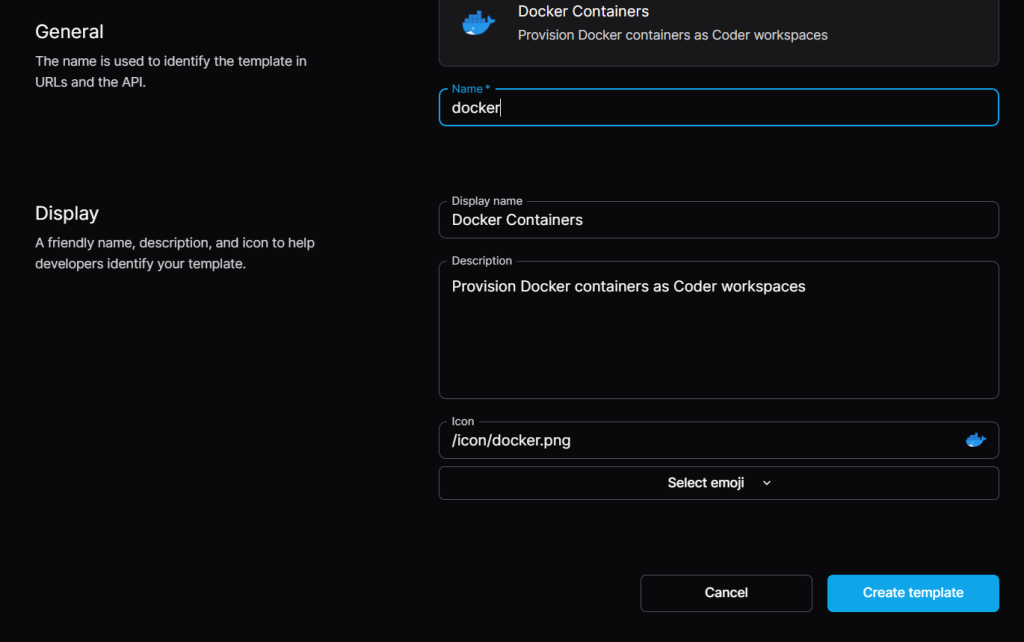
填好名字就可以建立Template。

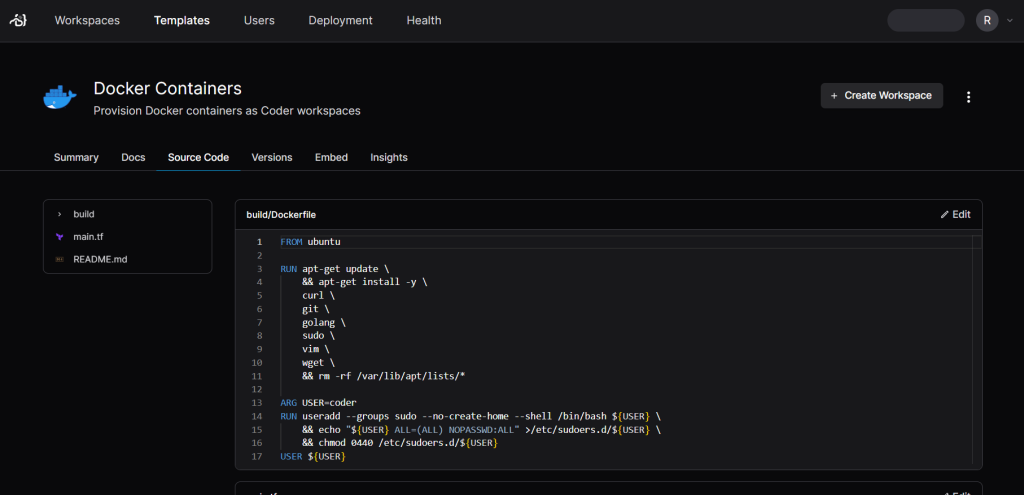
Coder會跑一下Terraform來建立你的Template,如果沒問題的話就可以看到新建立的Template。到這裡就可以知道Template其實是由Terraform定義並建立出來的,之後如果想要修改Template,都需要編寫Terraform文件,如果不會的話請不要找我,因為我也不會😜

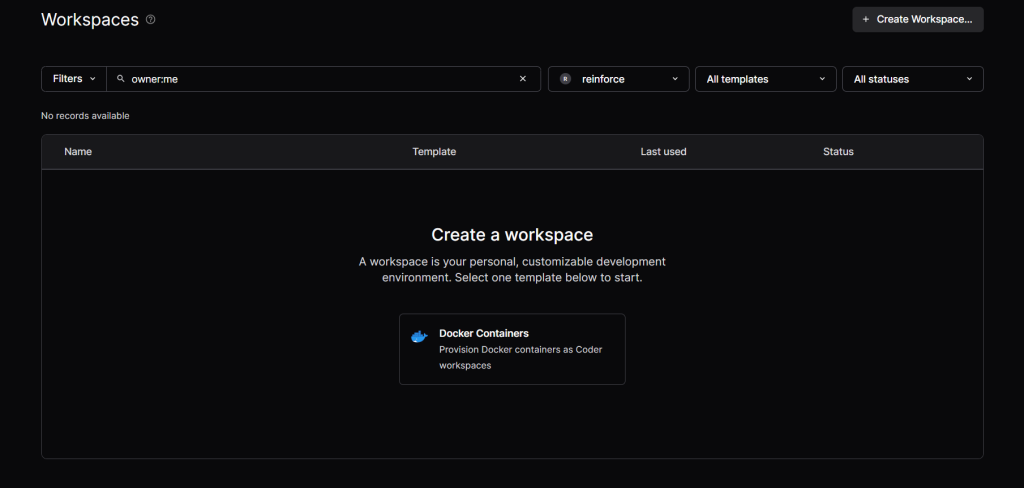
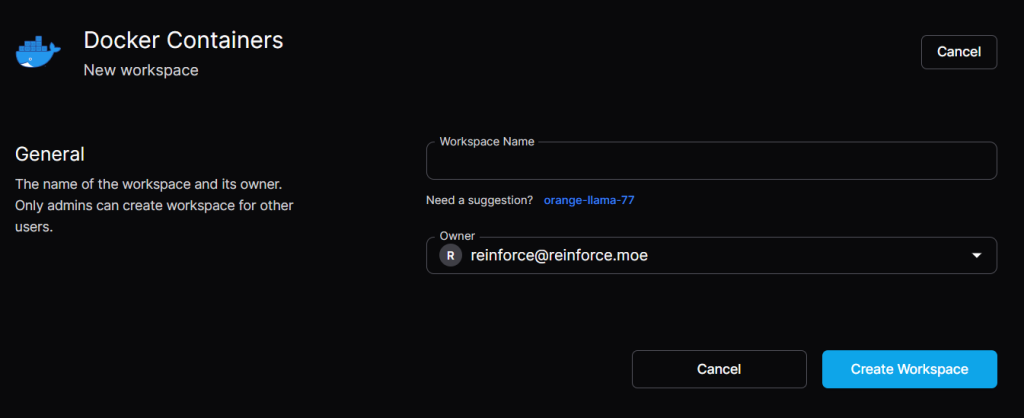
建立好第一個Template後,回到Workspaces頁面就可以利用剛才的Template來建立Workspace。選擇Docker Containers。

為Workspace選一個名字。如果想不到也沒關係,Coder很貼心地提供了和GitHub Codespaces同款的名字建議。

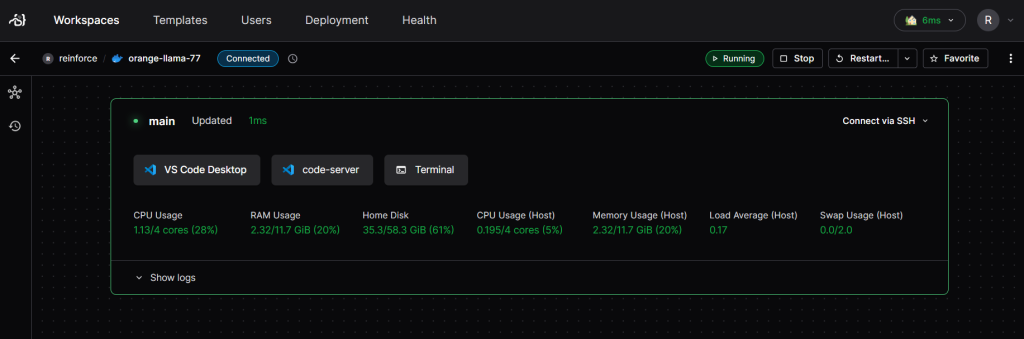
按下建立後照樣會跑一下Terraform。成功的話就能看到Workspace啦~

連接Workspace的方式有本地VS Code和Web版的code-server。按一下code-server就能打開網頁版VS Code(的非官方版)

到這一步Coder就算是安裝完成,可以開始使用。但這只是開始,得益於Coder的Template系統,它的可玩性非常高。
我自己有用到的例子就是建立Workspace時可填入包含Devcontainer設定的Git Repository,把Workspace變成Devcontainer來跑,好處是能夠建立和GitHub Codespaces一樣的開發環境(因為GitHub Codespaces本身也是用Devcontainer),使用體驗上和GitHub Codespaces無異。
如果有興趣進一步研究,可以看看awesome-coder裡面的例子。
Happy Coding🍻